Use cases
Payments features
Grow sales with a better payment solution
Fondy’s leading one-stop payment solution for marketplaces and platforms enables the means to move money without friction. We help you grow your business locally and internationally, allow you to seamlessly manage your money, easily split payments, and make payouts through a single API. With our multicurrency accounts, this process is simpler and faster.
Multicurrency accounts
Multiparty split payments
Instant settlements & payouts
Solutions for better business
Create a seamless customer experience and accept, settle, and track payments all in one place.
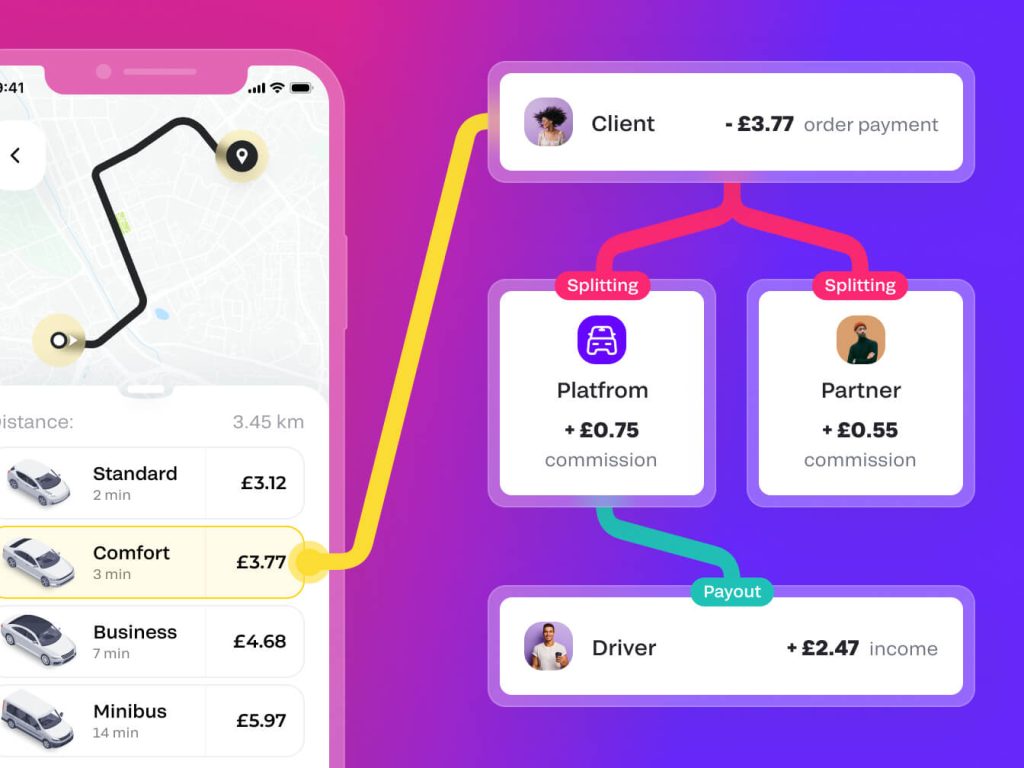
Flexible, reliable, easy multiparty split payments and payouts
With Fondy’s multiparty split payments and payouts you choose the recipients from platform users to global suppliers, and employees and we’ll take care of the rest.

Customise schedules or receive payouts instantly
Make the process fast and seamless through an API
Pay individuals or businesses in different currencies
Make payouts direct into an account or card
Featured in
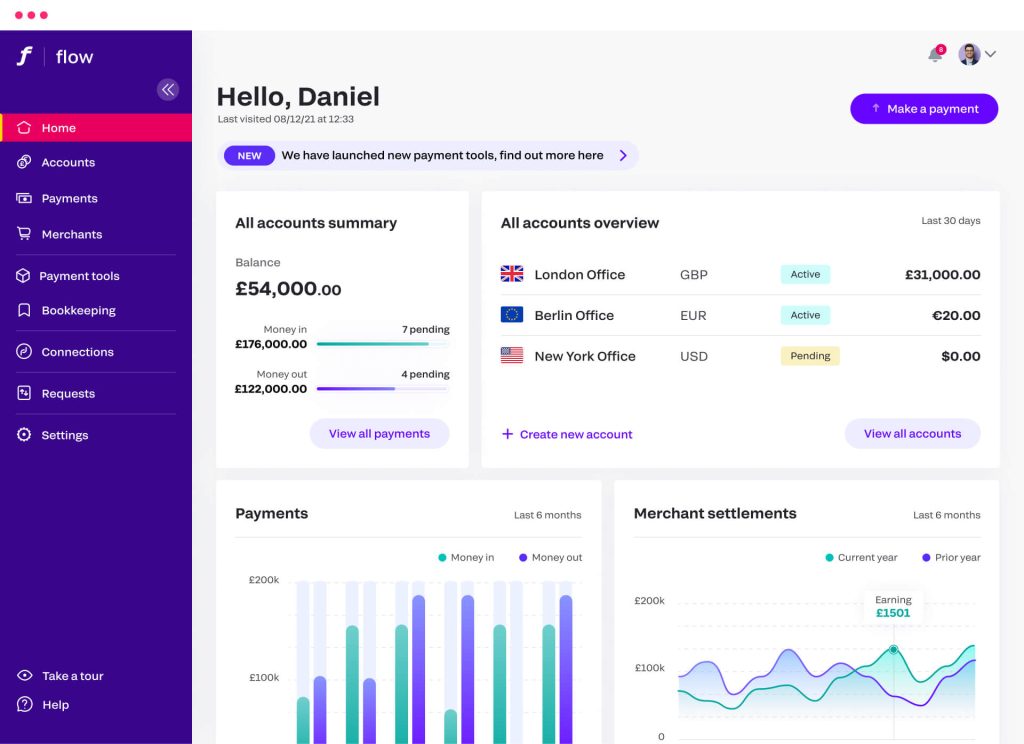
Managing payments
We make it easier for you to manage and control the flow of payments so you can do what you want, when you want. Through a single payment gateway API you can receive payments from your clients and pay out to your partners. Use seamless embedded finance infrastructure in one place.



Simpler billing & invoicing
Quickly send invoices via email, SMS or messenger, including WhatsApp and Facebook, as a link
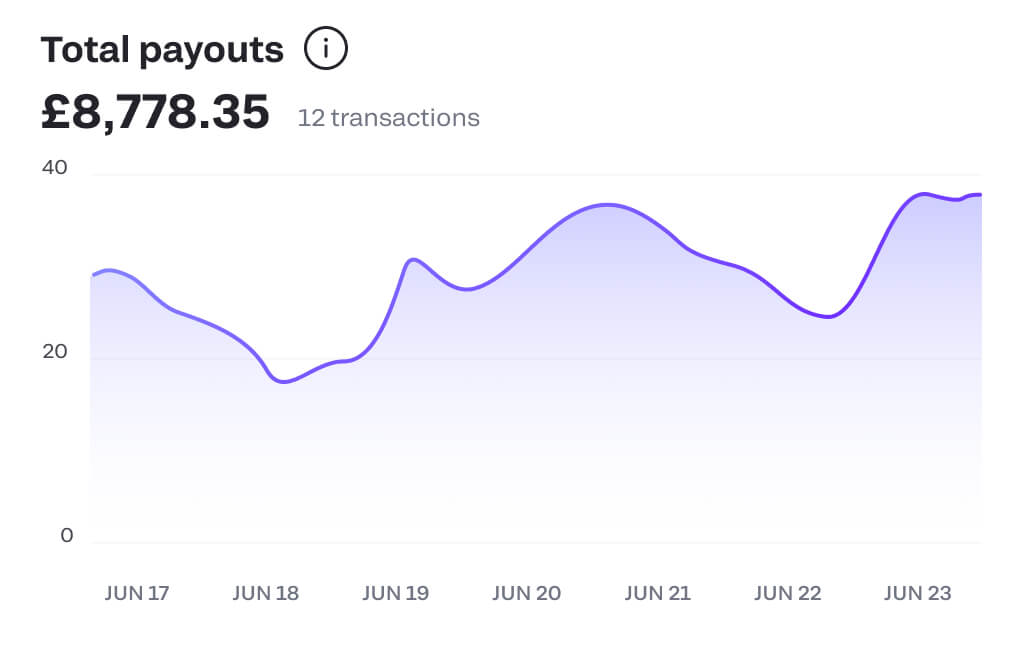
Instant payouts
Choose the currency you want to payout in and split payouts to multiple parties, too
Collect more for less
Maximise revenues by setting up automated and recurring payments – this also reduces time on invoicing and chasing payments
Figures at your fingertips
Have all the answers and information at your fingertips with up-to-the-moment view of all payments, plus income and profits
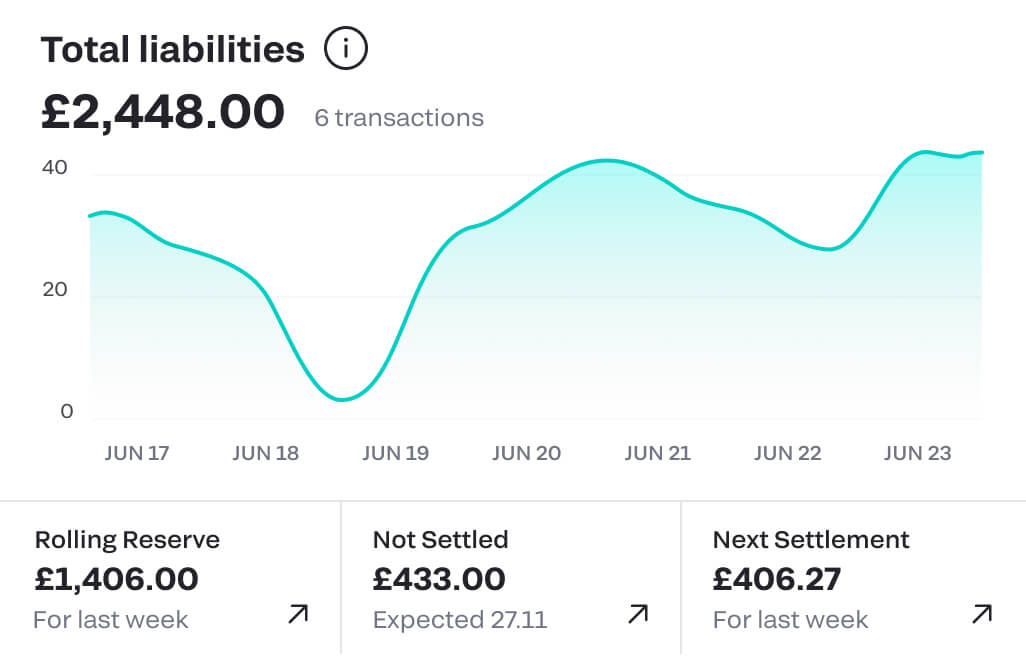
Instant settlements
No more waiting 5-10 days for payments to reach you – with Flow you will receive the money instantly into your Fondy account. You can even have multiple currency accounts. This gives you complete control to exchange it when you want or make payments in that currency. Plug-and-play banking products in one place.

Get paid more quickly
Receive funds instantly the moment your customer makes a payment
Global settlements made easy
Fondy Flow also offers multicurrency accounts with their own IBAN, so you can use them like any other bank account
Save time and money
Keep settled funds in the same currency or convert them using the best FX rates and save on fees
Start accepting payments today
It’s so straightforward that you can sign up in the morning and accept payments from customers anywhere that same afternoon.
- Compatible with 15+ CMS platforms
- Simple API integration
- Supports 300+ payment methods
- Websites, apps and social media payments
- 23+ ready-made plugins

Customer stories
Fondy has been a great partner for us when it comes to expanding our acquiring capabilities in Eastern Europe, leveling up the region’s acquiring capabilities. Their experience in the market has been invaluable, helping us scale across the region.
Florian Jensen
Global Fintech & Risk Director, Glovo
We have started using Fondy for our eCommerce vaporisation and CBD stores, and we highly recommend this to other eCommerce businesses.
Joshua Hegarty
Owner, GenuineCCELL
We are so pleased to have met such a reliable partner, we have enjoyed working alongside them for many years as the main payment system for card processing.
Aleksej Yuhimchuk
Co-founder, Rocket
Finmap are long standing clients of Fondy and have found their features convenient and easy, particularly their API and subscription facility for recurring payments.
Ivan Kaunov
Co-founder, Finmap
We chose Fondy’s payment service to solve an issue with receiving payments from different countries. Now we can instantly receive payments in any currency.
Pavel Shulga
CEO, Akademiya SEO
Everything in our store – from the brands to the products are of the utmost quality. We strive for perfection from start to checkout. Fondy support us to maintain our high standards.
Evgenij Prichko
COO, Helen Marlen Group
So pleased to have found a reliable partner like Fondy. We are happy with their services and hope to continue using them for years to come.
Andrej Horoshun
CMO, Foodex24
Get started today
Fondy makes it easy for customers to pay and simple for you to sell with all the flexibility and control you need
Open an account
Create a no-obligation account now and see how it works. You could even start trading today.
Request a demo
Request a demo of our gateway portal and Flow – our multicurrency accounts service today.
Gateway
- Go borderless and accept payments from anywhere, anytime and anyhow
- Enable your customers to pay how they want wherever they are
- Enjoy full transparency with cost-effective pricing and zero hidden costs
Flow
- Access faster settlements with multicurrency IBAN accounts
- Enjoy multiple benefits and features including recurring payments and payouts
- Manage all the movement of funds from one convenient platform without a third party
We use cookies to ensure our web-based products are functioning properly while continuing to improve your browsing experience, offering social media functionality, personalising our marketing and advertising content to suit your needs. We sometimes share cookie data with our partners for these purposes. Our cookies remember your preferences and the data you fill out on forms on our web products. As well as analysing traffic, our cookies register how you found us and collect information about your browsing habits. By continuing to use our web products, you agree to our use of cookies.